Difference between Redux Thunk vs Redux-Saga
The Battle of the Middlewares

Managing UI state within complex web applications of present times is difficult. In this blog, we will try to find out how we can manage UI states using Redux and what can be the most suitable middleware along with Redux for your next amazing project.
Why Redux?
- Redux is an open-source, cross-platform library for managing the application state
- While redux is widely used with React & React Native, its usage is not limited to these technologies
- It is an independent tool that can be plugged in with any UI layer or framework such as Angular, Vue, Ember, Flutter or even Vanilla JS
- Redux may seem a bit intimidating at first glance but is extremely helpful to manage complex UI states

Redux to Your Rescue
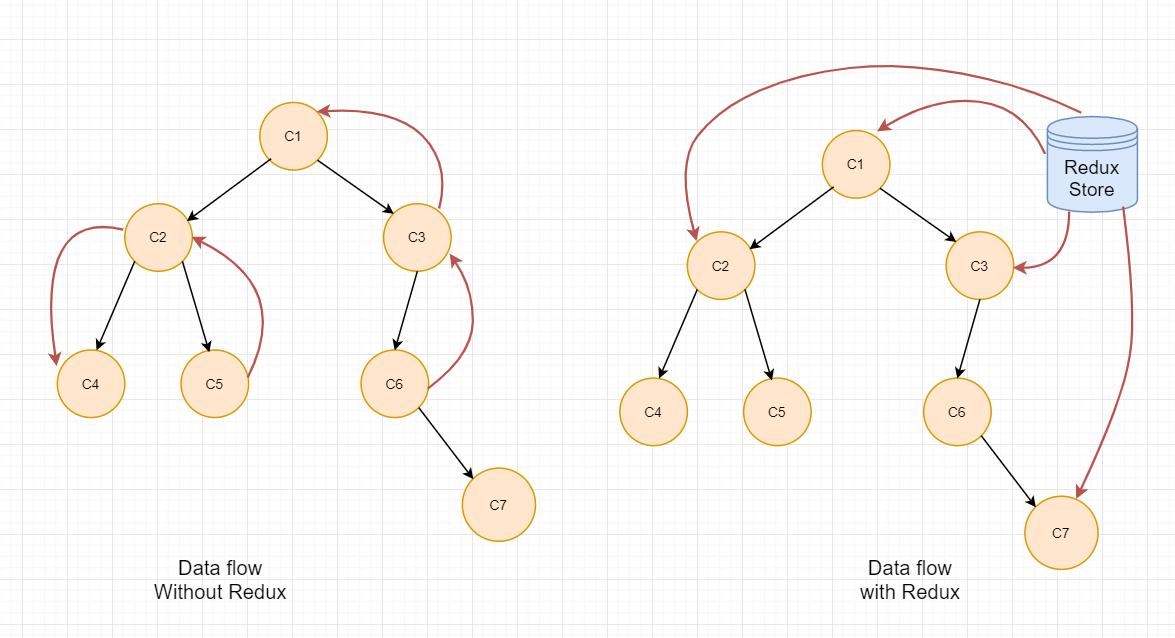
Passing or sharing data from one component to other is a major task and can sometimes be very frustrating. To help us with situations like these, Redux offers immense help. Redux keeps a single store (sometimes called the ‘Single source of truth’ of all your application state(data) and the components can connect to the redux store and get back the data they want.
Isn’t this amazing?
Data Flow in Redux
Redux follows a unidirectional data flow. Redux has 3 major components: ‘actions’, ‘reducers’ and the ‘store’.

Actions are simple JavaScript objects. It has a ‘type’ property that specifies the type of the action we are performing and optionally, can also have a ‘payload’ property which is used to send some data to our redux store.
A simple action object can be as follows:

Reducers are the functions that determine the changes in application state and return the updated state. They take actions as the argument and update the state inside the store.
Sample reducer will look like this:

Now that we have a basic understanding of Redux, let us now move on to see how we can make API calls using redux middleware libraries like Redux Thunk and Redux Saga.
What is Redux middleware?
Redux middleware is a function or a piece of code that sits between action and reducer and can interact with the dispatched action before reaching the reducer function.
A redux middleware can be used for many purposes such as logging (e.g. redux-logger), asynchronous API calls, and so on.

Image: Redux Thunk vs Redux Saga
What is Redux Thunk ?
Redux and stuff is fine. What is “Thunk” anyway?
The word “Thunk” may seem vague at first but to put in amazingly simple terms, Thunk is just a function returned from another function.
Let us see an example:

Redux Thunk is a middleware that allows you to call the action creators that return a function(thunk) which takes the store’s dispatch method as the argument and which is afterwards used to dispatch the synchronous action after the API or side effects has been finished.
Confused? 

In the above example, getCartItems() is an action creator which returns a function which in turn takes the dispatch method as the argument. After we have received the cartItems from the server, we will dispatch a regular synchronous action using the dispatch method.
I hope this makes sense now.
Now that we have seen what Redux Thunk helps us with, let us now see what Redux-Saga offers us.
What is Redux-Saga?
Redux Saga is also a middleware library that helps us with API calls or side effects. Redux Saga uses an ES6 feature called ‘Generators’ which helps us to write asynchronous code.
Generators are the functions that came with ECMA Script 6. And the amazing part is that the generator functions can be paused in between the execution or even can be exited and later re-entered.
A generator function is represented as: function* functionName() {}
Do not Sweat
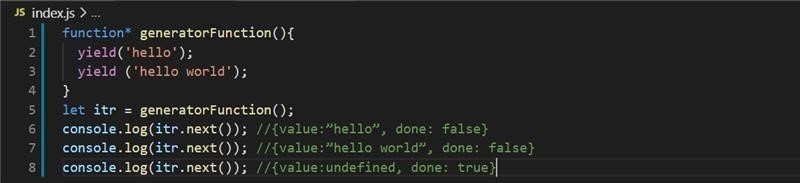
A simple example of generator function can be:

Calling a generator function does not execute it at once; instead, it returns an iterator object. When we call the next() method on iterator object, function body is executed until it sees the next “yield” keyword.
next() method returns an object with a “value” property which has the value that has been returned by yield and a “done” property which stands for whether a function has completed execution or not.
How does Redux Saga work?
Redux Saga listens to the dispatched actions and triggers an API call or any other side effect you write.
Let us see in an example for how we can call an API endpoint using Redux Saga.

Saga works like a separate thread or a background process that is solely responsible for making your side effects or API calls unlike redux-thunk, which uses callbacks which may lead to situations like ‘callback hell’ in some cases. However, with the async/await system, this problem can be minimized in redux-thunk.
Who Wins?
It is completely up to you to choose the right approach for your projects. Personally, I have used both Redux-Thunk and Redux-Saga, and I feel if you are working on a small or a medium scale project, you can choose Redux-Thunk. It will work like a charm. But on the other hand, for bigger projects, Redux-Thunk may sometimes get you in trouble, as it can be hard to scale if your side effect or asynchronous logic increases, whereas in case of Redux-Saga, it comes power packed with some amazing things such as concurrent side effects, cancelling side effects, debouncing and is easy to scale.
To be honest, I love both tools. Choosing one is difficult as both have its advantages and disadvantages.
| Redux-Thunk | Redux-Saga |
|---|---|
| Less boilerplate code | More boilerplate code |
| Easy to understand as compared to redux-saga | Difficult to understand as there are multiple concepts to learn like generator functions and redux-saga effects |
| May be difficult to scale up | Easy to scale as compared to redux-thunk |
| Action creators may hold too much async logic | Action creators stay pure |
| May get difficult to test | Comparatively easy to test as all your async logic remains together |
I hope this blog helps you the actual difference between Thunk vs Redux-Saga?
No comments:
Post a Comment